
Spring MVC – Mustache Kardeşliği
Spring MVC, bilindiği üzere, Spring ekosistemi içinde yer alan bir Web altyapı sistemidir..
Spring MVC çözümleyici sınıf olarak (varsayılan) InternalResourceViewResolver sınıfını kullanır, ve bu çözümleyici sınıf JSP view nesneleriyle çalışır. Fakat, Spring MVC içinde farklı Önyüz (View) bileşenlerini çözümleyecek sınıflar da bulunmaktadır. Burada sizlere tanıtılacak çözümleyici ise Mustache şablon mimarisini çözümleyecek MustacheViewResolver sınıfıdır.
MustacheResolver, Spring MVC kütüphanelerinde varsayılan olarak bulunmuyor fakat, isteyen her geliştirici, kendi önyüz çözümleyicisini geliştirmekte hürdür.
Avantaj / Dezavantaj kıyaslamasını siz değerli geliştiricilerimize bırakarak, adım adım meseleyi açıklamak isterim.
Adım 1: Spring MVC Maven prototipinin oluşturulması.
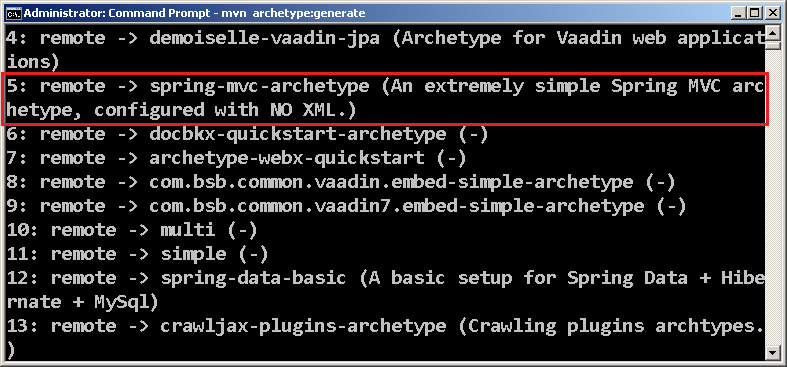
Komut satırı üzerinden aşağıdaki komut bütünü çalıştırılır, ve kara pencerede görülen prototip numarası seçilir.
> mvn archetype:generate
Yukarıdaki Maven proje prototipi, XML bağımsız Spring MVC konfigürasyonunu barındırmaktadır. İstenirse elbette bu proje XML ile yapılandırılmış halinde rahatlıkla kullanılabilir.
Adım 2: MustacheViewResolver bağımlılığını pom.xml‘ e eklenmesi. Bu bağımlılık Sean Scanlon tarafından geliştirilmektedir. Bu bağımlılık arka planda JMustache kütüphanesini kullanmaktadır.
<dependencies>
...
<dependency>
<groupId>com.github.sps.mustache</groupId>
<artifactId>mustache-spring-view</artifactId>
<version>1.0</version>
</dependency>
...
</dependencies>
Adım 3: MustacheViewResolver‘ in MvcConfiguration yapılandırıcı sınıfa eklenmesi.
Bu sınıf Spring MVC’ de varsayılan olarak kullanılan InternalResourceViewResolver çözümleyicisinin yerine kullanılmaktadır.
@Bean
public ViewResolver getViewResolver(ResourceLoader resourceLoader) {
MustacheViewResolver mustacheResolver = new MustacheViewResolver();
mustacheResolver.setPrefix("/WEB-INF/views/");
mustacheResolver.setSuffix(".html");
mustacheResolver.setCache(false);
mustacheResolver.setContentType("text/html;charset=utf-8");
MustacheTemplateLoader mustacheTLoader = new MustacheTemplateLoader();
mustacheTLoader.setResourceLoader(resourceLoader);
mustacheViewResolver.setTemplateLoader(mustacheTLoader);
return mustacheViewResolver;
}
Adım 4: Kitap Model nesnesinin oluşturulması.
Bu model sınıfı, Spring MVC tarafından okunarak, Mustache yer tutucularına, veri alanı isimlerine göre yerleştirilir.
public class Kitap {
private String ad;
private Double fiyat;
private String yazar;
private Boolean goster;
public Kitap(String ad, Double fiyat, String yazar, Boolean goster) {
this.ad = ad;
this.fiyat = fiyat;
this.yazar = yazar;
this.goster = goster;
}
public Boolean getGoster() {
return goster;
}
public void setGoster(Boolean goster) {
this.goster = goster;
}
public String getAd() {
return ad;
}
public void setAd(String ad) {
this.ad = ad;
}
public Double getFiyat() {
return fiyat;
}
public void setFiyat(Double fiyat) {
this.fiyat = fiyat;
}
public String getYazar() {
return yazar;
}
public void setYazar(String yazar) {
this.yazar = yazar;
}
}
Adım 5: HomeController sınıfı içinde, ROOT ( / ) kaynağına List<Kitap> biçimindeki Model verisinin adanması ve “home” önyüz sayfasına adanması.
Spring MVC, tanımlanan ModelAndView nesnesi içindeki Model ve View bileşenlerini bütünleştirerek, kullanıcıya yer tutucuları doldurulmuş html sayfası döndürülür.
@Controller
public class HomeController {
@RequestMapping(value = "/")
public ModelAndView test() {
ModelAndView modelAndView = new ModelAndView();
modelAndView.setViewName("home");
List kitaplar
= Arrays.asList(
new Kitap("Java ve Yazılım Tasarımı", 35d, "Altuğ B. Altıntaş", true),
new Kitap("Java Mimarisiyle Kurumsal Çözümler", 23d, "Rahman Usta", true),
new Kitap("Veri Yapıları ve Algoritmalar", 40d, "Rifat Çölkesen", false),
new Kitap("Veri Yapıları ve Algoritmalar", 40d, "Rifat Çölkesen", false),
new Kitap("Veri Yapıları ve Algoritmalar", 40d, "Rifat Çölkesen", true),
new Kitap("Mobil Pazarlama - SoLoMo", 15d, "Kahraman-Pelin Arslan", false),
new Kitap("Mobil Pazarlama - SoLoMo", 15d, "Kahraman-Pelin Arslan", true));
modelAndView.addObject("kitaplar", kitaplar);
return modelAndView;
}
}
Adım 6: “home(.html)” view sayfasının oluşturulması.
home.html önyüz sayfasına bakıldığında, ne bir harici XML elemanının, ne bir Java kodununun, ne de HTML standardına aykırı JSP bileşenlerinin yer aldığı görülür. Yani salt HTML ve metin formatında bulunan salt Mustache yer tutucuları, bu sayfada dikkati çeken bir unsurdur.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset=UTF-8>
</head>
<body>
<table>
<thead>
<tr>
<th>
<lablel>Kitap adı</lablel>
</th>
<th>
<lablel>Fiyatı</lablel>
</th>
<th>
<lablel>Yazarı</lablel>
</th>
</tr>
</thead>
<tbody>
{{#kitaplar}}
{{#goster}}
<tr>
<td>
{{ad}}
</td>
<td>
{{fiyat}}
</td>
<td>
{{yazar}}
</td>
</tr>
{{/goster}}
{{/kitaplar}}
</tbody>
</table>
</body>
</html>
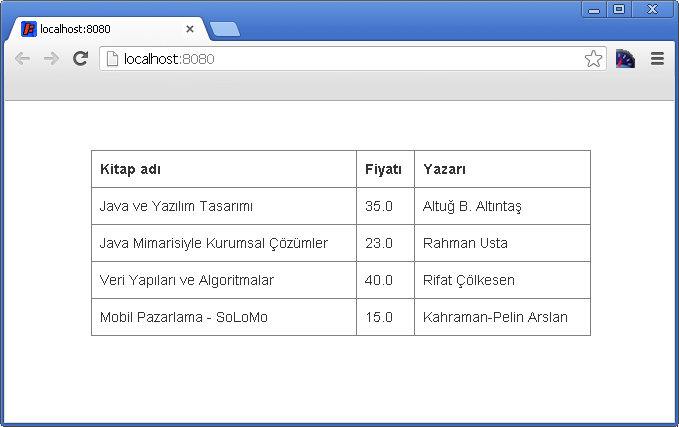
Adım 7: Projenin çalıştırılması.
Projenin bulunduğu dizin içine “cd” (change directory) ile erişilir ve “mvn jetty:run” komut bütünü işletilir.
Uygulama Erişim Adresi : http://localhost:8080/
Kaynak kodlar ‘ı buradan edinebilirsiniz.
Çıktı:
Tekrar görüşmek dileğiyle, esen kalın.






1 Comment
Verdiğiniz bilgiler için teşekkürler.Ödevimde çok yardımcı oldu.